Traitement d’images sur FPGA

Ce projet est la continuité de travaux de recherche de l’enseignant chercheur Pascal Picart.
Un projet existant se trouve sur Matlab, or le temps de calcul est relativement élevé.
L’objectif du projet est donc de développer un prototype basé sur une architecture FPGA afin
de traiter les signaux bidimensionnels issus du capteur de projection de franges (profilométrie)
en temps réel.
Mots clés: FPGA – VHDL – Profilométrie – Matlab — Algorithme.
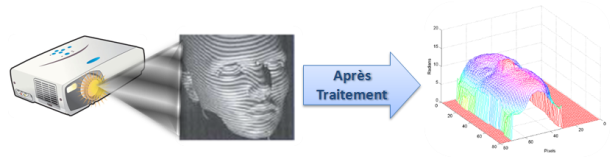
Qu’est-ce que la protométrie ?
Pour faire simple, c’est récupérer la forme d’un objet à partir de formes lumineuses projetée dessus..
Exemple:

Un ensemble de franges noires et blanches sont projetées sur ce visage, après analyse des photos prisent de ce visage on peut le reconstituer en 3D.
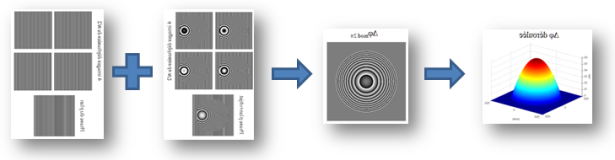
Calculs
Les calculs se font en plusieurs parties. En premier lieu il faut calculer la phase des
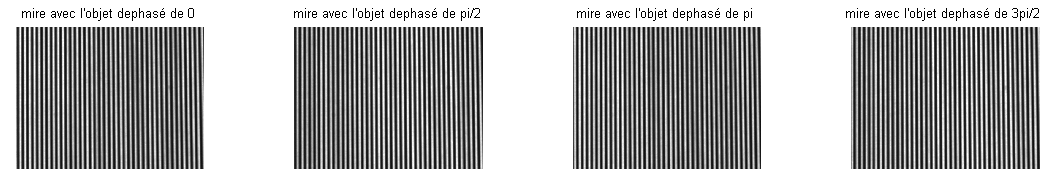
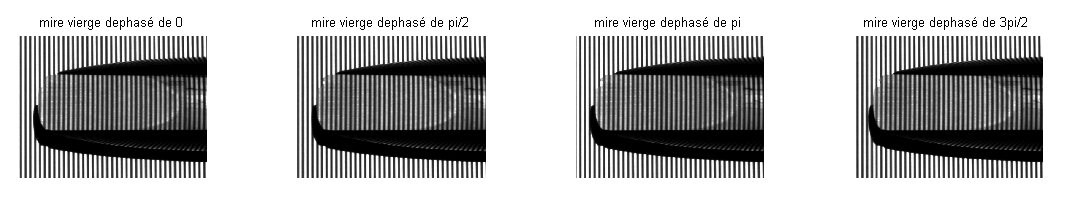
projections de franges sans l’objet. On peut utiliser quatre images déphasées de pi/4.
Puis il faudra calculer la phase des projections de franges avec l’objet.
En enfin faire la différence entre ces deux phases calculées pour obtenir une vue en 3D comme ceci:

Technologie FPGA
L’avantage de la technologie FPGA pour le traitement d’image c’est sa capacité
à faire du traitement en parallèle.
En effet dans ce projet il va falloir faire le traitement en parallèle de quatre
images afin calculer la phase en une seule image.
Ce projet existant déjà sous Matlab, le choix de garder une partie du programme servant
d’interface avec l’utilisateur a été fait. Le FPGA fera donc essentiellement le calcul.
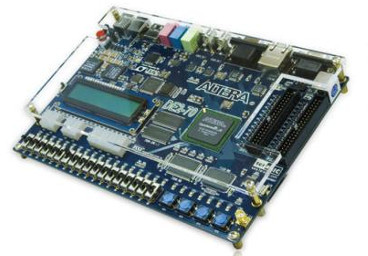
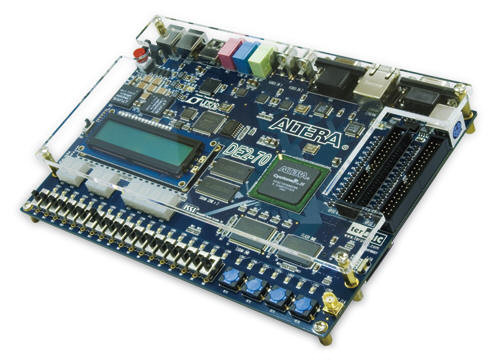
L’ensemble du projet a été effectué sur la carte de développement DE2-70 d’Altera.

Cartes de développement DE2-70.
Communication Matlab – FPGA
Afin de faire communiquer Matlab avec le FPGA, il a été utilisé la communication
la plus simple pour débuter, la liaison série RS232 (à 115.2 kBits/secondes).
Un pilote à été fait, car Altera ne fourni pas de pilote série pour cette carte.
Traitement
Pour le traitement les fonctions arc-tangente, sinus et cosinus sont nécessaires, ces fonctions ne sont pas disponible sur FPGA, car elles renvoient des flottants. Il a donc fallut trouver une astuce avec un tableau de valeur les représentant.
Sauvegarde
Afin de sauvegarder les images réceptionnées et traitées, il a fallut utiliser la SSRAM disponible sur la carte de développement. Une fois de plus les pilotes SSRAM ne sont pas fournis par Altera, il a donc fallut les concevoir à partir de la datasheet.
Résultat
Voici un exemple de résultat de traitement à partir d’une anche de saxophone:




On obtient sur les images ci dessus, les 4 images de franges déphasées de pi/4 sans l’objet, puis les 4 images de franges déphasées de pi/4 avec l’objet. Le résultat en 2D (niveau de gris) de la anche, ainsi que le vue en 3D de celle-ci.
Amélioration
La liaison série utilisée est relativement lente. Ce qui a été envisagé par la suite c’est d’utiliser la liaison USB qui est beaucoup plus rapide à la place de celle-ci.